ニュース記事で目にすることが多くなったインタラクティブなグラフ。自分でも簡単に作れたら…一度くらい考えたことはないでしょうか?
インタラクティブなグラフを作成を可能とするオープンソース・ライブラリー: plotlyは、作成したグラフをWebページに埋め込むこともできます。
目次
オンラインモードとオフラインモード
オンラインモードはplotly accountを持つChart Studio Cloudにプロット、グラフを保存します。一方、オフラインモードはローカルマシンにプロット、グラフを保存します。
plotly version3まではオンラインモードとオフラインモードを使い分ける必要がありましたが、plotly version4からplotlyのパッケージで扱うモードがオフラインのみとなりました。(1)
version4以降、オンラインモードの全ての機能はchart-studioというパッケージに移行しました。オンラインでplotlyを利用する場合、Chart studioを利用する必要があります。
chart-studioは、plotlyで作成したグラフをPlotlyのChart Studio Cloudやオンプレミス・サーバーへアップロードする役割を担います。
グラフの埋め込み

どうすればplotlyで作成したグラフをwebページに埋め込めるのでしょうか?
plotlyで作成したグラフをwebページに埋め込む手順をまとめます。
- plotly Chart Studioのアカウント登録
- 「Settings」「API Keys」からAPIキーを取得
- plotlyでグラフを作成
- 作成したグラフをChart Studio Cloudに保存
- グラフ埋め込みのためのiframeを取得
- iframeを貼り付け
Chart Studio アカウント登録
まず、Chart Studioを利用するため、アカウント登録します。
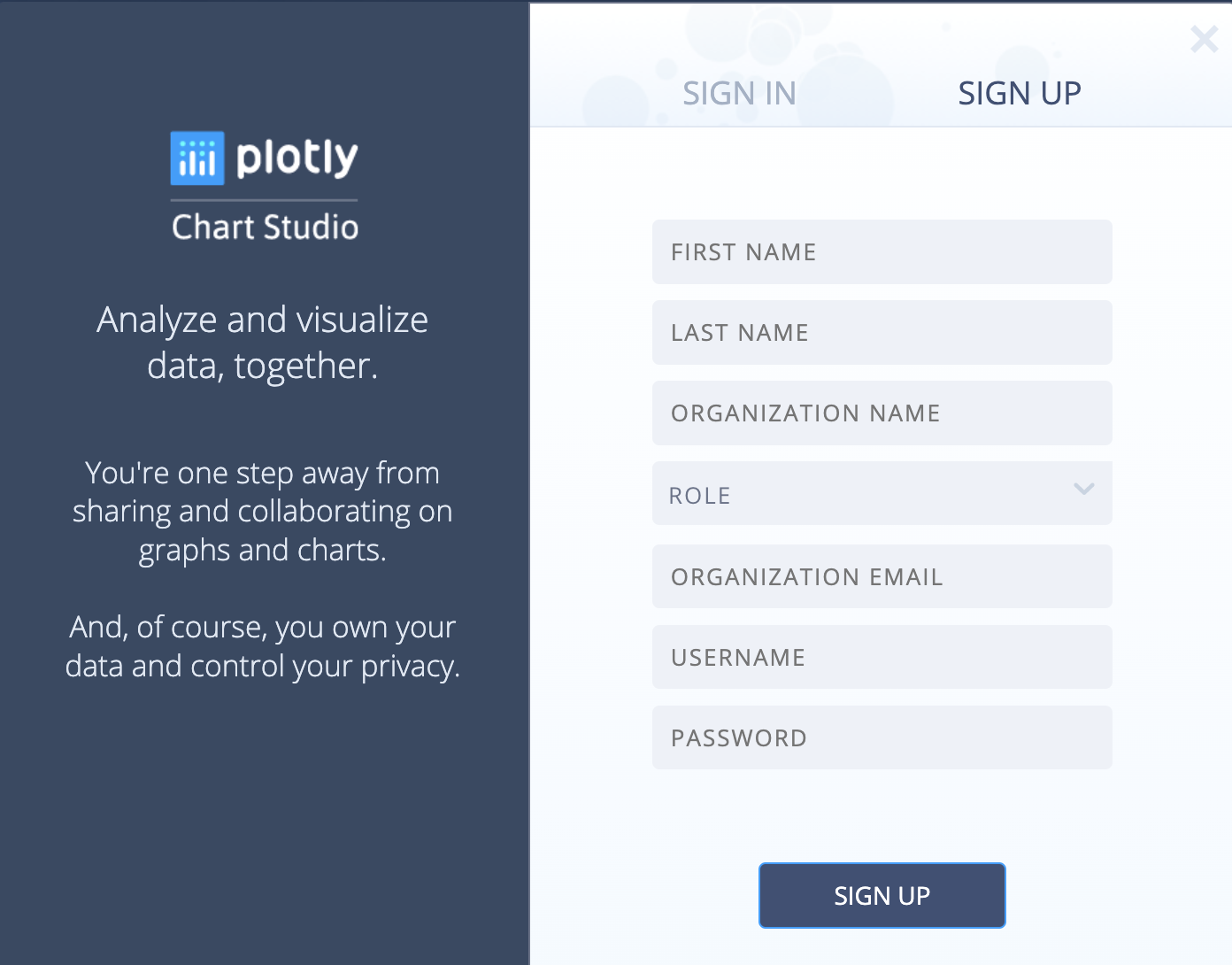
plotly Chart Studioの「Sign Up」をクリックすると下記画面が表示されます。

記入後、「SIGN UP」をクリックすると確認メールが届きます。承認すればアカウント登録は完了です。
APIキーの取得
plotlyで作成したグラフをchart-studioを使ってChart Studioに送るためのAPIキーを取得します。
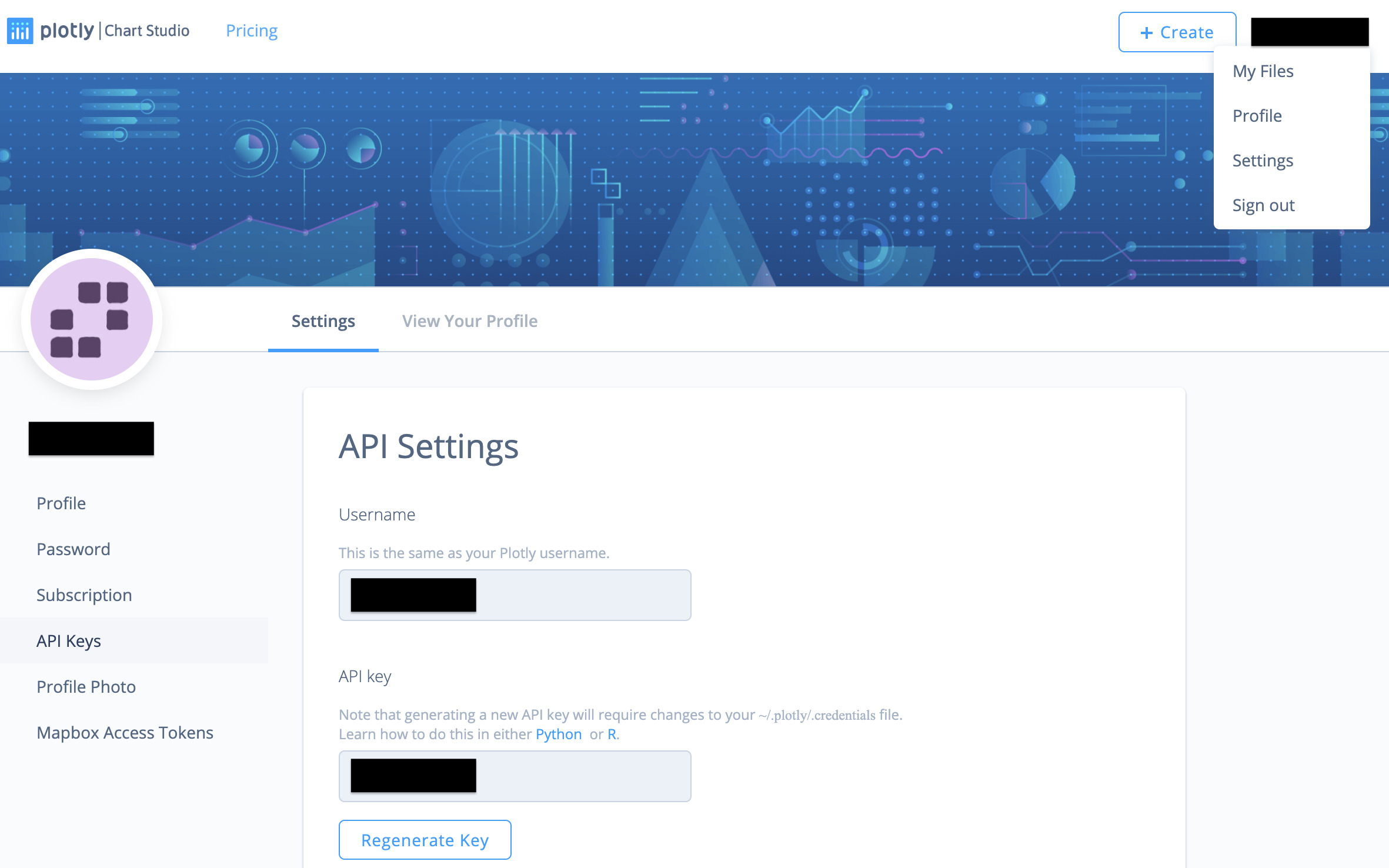
APIキーはChart Studioの「API Keys」から確認します。

Chart Studioへの保存
ここではplotlyで作成したグラフをchart-studioを使ってChart Studioへ送ります。
例として、Appleの株価データを使います。特に理由はないですが、期間は2015-01-01 – 2022-06-01とします。
from pandas_datareader import data
df = data.DataReader("AAPL","yahoo", start="2015-01-01", end="2022-06-01").reset_index()
dfpandas_datareaderを使って以下のデータを取得できました。
Date High Low ... Close Volume Adj Close
0 2014-12-31 28.282499 27.552500 ... 27.594999 165613600.0 24.915257
1 2015-01-02 27.860001 26.837500 ... 27.332500 212818400.0 24.678249
2 2015-01-05 27.162500 26.352501 ... 26.562500 257142000.0 23.983027
3 2015-01-06 26.857500 26.157499 ... 26.565001 263188400.0 23.985283
4 2015-01-07 27.049999 26.674999 ... 26.937500 160423600.0 24.321609
... ... ... ... ... ... ...
1863 2022-05-25 141.789993 138.339996 ... 140.520004 92482700.0 140.520004
1864 2022-05-26 144.339996 137.139999 ... 143.779999 90601500.0 143.779999
1865 2022-05-27 149.679993 145.259995 ... 149.639999 90978500.0 149.639999
1866 2022-05-31 150.660004 146.839996 ... 148.839996 103718400.0 148.839996
1867 2022-06-01 151.740005 147.679993 ... 148.710007 74286600.0 148.710007
[1868 rows x 7 columns]続いて、chart_studio.tools.set_credentials_file()では、自分のユーザネームと取得したAPIキーを入力します。
その後、px.line()で終値のライングラフを描き、chart_studio.plotly()(py.plot())でplotlyで作成したグラフをChart Studioへ送ります。
import chart_studio
import chart_studio.plotly as py
import plotly.express as px
# assign user name and API key
chart_studio.tools.set_credentials_file(username='USER_NAME', api_key='API_KEY)
# plotly
fig = px.line(df, x='Date', y="Adj Close",title='AAPL Stock')
fig.show()
# send fig to Chart Studio
py.plot(fig, filename='apple', auto_open=True)auto_open = Trueにしていれば、Chart Studioが自動的に開きます。
iframeで貼り付け
最後に、plotlyで作成したグラフをweb上に埋め込むためのiframeを取得します。
まず、開かれたChart Studioの右上にある「Public」をクリックします。

するとShareのページが開きます。そこで「Embed」をクリックすればiframeが取得できます。

ブロックエディタのカスタムHTMLブロックに取得したiframeを入力すると、WordPress記事にも作成したグラフを埋め込めます。
セキュリティ

Chart Studioに送ったデータに公開制限はあるんでしょうか?
無料で利用できるplotlyですが、Chart Studioのデータ公開を制限する場合はコストがかかります。
Chart Studioは以下3種: public, private, secretのアカウントを提供しており、デフォルトはpublicに設定されています。(2)
- public: 誰でもグラフを見ることが可能。グラフはChart Studio上のプロフィールやサーチエンジンで表示される。グラフを見るためにChart Studioにログインする必要なし。
- private: 自分だけがグラフを見ることができる。グラフはChart Studio上のフィード、プロフィール、サーチエンジンで表示されない。グラフは自身のアカウント上の他のChart Studioユーザに個別で共有可能だが、ユーザはグラフを見るためにログインする必要がある。
- secret: 誰でもグラフを見ることが可能。グラフはChart Studio上のフィード、プロフィール、サーチエンジンで表示されない。Webページ、IPythonのnotebookに埋め込んだグラフは誰でも閲覧可能。グラフを見るために、ユーザをログインさせる必要がない。
privateでChart Studio上にデータを保存したい場合、アカウントをproにアップグレードする必要があります。
Chart Studioへのアップロードの際、以下のコードでpublicからprivateへの変更が可能です。
import chart_studio
chart_studio.tools.set_config_file(world_readable=False, sharing='private')アカウントの料金はplltlyのサイトから直接問い合わせるのが無難そうです。

デフォルトがpublicという点には注意です。プライベートなものはpublicで構いませんが、企業・個人等の機密情報を扱う場合は公開制限の設定に気をつけましょう。
まとめ
この記事は、plotlyで作成したグラフをwebページに埋め込む方法をまとめました。
- webへの埋め込みまでの手順
- Chart Studioのアカウント登録
- APIキーの取得
- plotlyでグラフ作成
- 作成グラフをChart Studio Cloudに保存
- グラフ埋め込みのためのiframeを取得
- iframeを貼り付け
- オンラインモードとオフラインモード
- version4からplotlyのパッケージで扱うモードがオフラインのみ
- オンラインモードの全ての機能は
chart-studioというパッケージに移行 - オンラインでplotlyを利用する場合、Chart studioを利用する必要あり
- 公開制限
- public, private, secretのアカウントを提供
- デフォルトはpublicに設定
- 企業・個人等の機密情報を扱う場合は公開制限に注意

公開制限の扱いが難しそうですが、チーム内でデータを共有するには便利そうだと思いました。plotlyが提供するサービス内容、料金は今後変更される可能性もあるので、動向を注視したいです。
この記事は以上です。最後まで読んでいただきありがとうございました。
参考資料
(1) Version 4 Migration Guide in Python
(2) Getting Started with Chart Studio in Python
(3) Embedding Graphs in HTML in Python
(4) Working With Chart Studio Graphs in Python

















この記事は「plotlyで作成したグラフをwebに埋め込む方法」をまとめます。